html;
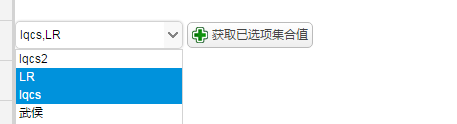
1 12 获取已选项集合值
js:
1 $("#btnGet").click(function () {2 alert( $('#cc').combobox('getValues'));3 }); 效果:


设置value值;value="12,13"
打开的时候会自动的选中。

本文共 186 字,大约阅读时间需要 1 分钟。
html;
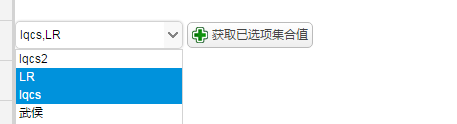
1 12 获取已选项集合值
js:
1 $("#btnGet").click(function () {2 alert( $('#cc').combobox('getValues'));3 }); 效果:


设置value值;value="12,13"
打开的时候会自动的选中。

转载地址:http://rehnl.baihongyu.com/